|
(一) 網(wǎng)頁制作初步知識(shí)
認(rèn)識(shí)什么是網(wǎng)頁�����、網(wǎng)頁中的基本元素�。 了解常用網(wǎng)頁制作與美化工具 學(xué)習(xí)網(wǎng)頁藝術(shù)設(shè)計(jì)基礎(chǔ)知識(shí) 了解網(wǎng)頁制作基本流程
|
![]()
|
(二)HTML基礎(chǔ)
了解什么是HTML 掌握HTML基本語法 掌握常見的HTML標(biāo)記 學(xué)習(xí)使用Dreamweaver編輯HTML 學(xué)習(xí)查找和替換HTML代碼 學(xué)習(xí)使用Dreamweaver優(yōu)化HTML代碼 定制HTML的代碼格式
|

|
(三) Dreamweaver基礎(chǔ)操作
軟件的安裝與卸載 Dreamweaver的工作界面 設(shè)置參數(shù) 網(wǎng)頁文件基本操作 輔助工具。
|

|
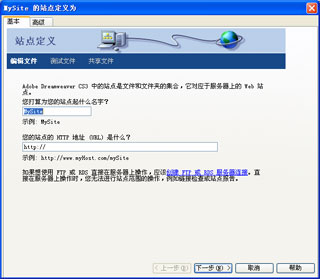
(四) 創(chuàng)建與管理本地站點(diǎn)
創(chuàng)建站點(diǎn) 站點(diǎn)設(shè)置 本地站點(diǎn)管理
|

|
(五) 網(wǎng)頁基本內(nèi)容設(shè)計(jì)
文本輸入與編輯 插入其它常見對(duì)象 插入與編輯圖片 添加多媒體對(duì)象 創(chuàng)建鏈接 創(chuàng)建導(dǎo)航條
|

|
(六) 定位頁面元素
使用表格定位頁面元素 使用層定位頁面元素 使用框架定位頁面元素
|

|
(七) CSS樣式
認(rèn)識(shí)“層疊樣式表-CSS” CSS選擇器 創(chuàng)建CSS樣式 設(shè)置CSS樣式 使用CSS創(chuàng)建網(wǎng)頁
|

|
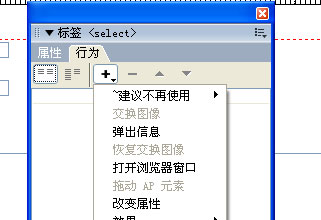
(八) 動(dòng)態(tài)特效
事件和行為 行為面板 使用行為實(shí)現(xiàn)動(dòng)態(tài)特效
|

|
(九) 表單
表單概述 創(chuàng)建表單域 添加表單元素
|

|
(十) ASP
ASP概述 創(chuàng)建ASP文件 配置ASP運(yùn)行環(huán)境 測試ASP文件
|

|
(十一) 域名申請(qǐng)�、網(wǎng)站上傳與維護(hù)
域名的申請(qǐng) 虛擬主機(jī) 網(wǎng)站上傳與發(fā)布 網(wǎng)站維護(hù)
|

|
Flash
學(xué)習(xí)逐幀動(dòng)畫、運(yùn)動(dòng)動(dòng)畫��、變形動(dòng)畫���、遮罩動(dòng)畫�����、導(dǎo)向動(dòng)畫�����、音響動(dòng)畫等��,學(xué)習(xí)完成后可以制作多媒體網(wǎng)頁動(dòng)畫�����,賀卡���、 MTV ����、短劇�、教學(xué)軟件等。
|

|
第一部分 軟件簡介
講解軟件的安裝與使用方法��。認(rèn)識(shí)軟件界面的布局����,各個(gè)菜單與面板的用途�。簡單了解繪圖類工具的使用�����。繪制一些簡單使用的Web圖案�����。了解動(dòng)畫的制作過程以及制作的思路�。
|

|
第二部分 動(dòng)畫制作
此學(xué)習(xí)部分分成以下三部分: 1����、形狀補(bǔ)間的制作:通過制作一些實(shí)例的制作與講解,來學(xué)習(xí)制作Flash動(dòng)畫的基礎(chǔ)在何種情況下應(yīng)用形狀補(bǔ)間���。 2�、動(dòng)畫補(bǔ)間的制作:通過“轉(zhuǎn)化為元件”與“新建元件”命令來講解Flash中“元件”與“形狀”的區(qū)別��,利用Flash元件來制作較為復(fù)雜一些的實(shí)例動(dòng)畫����,通過實(shí)例的制作區(qū)分“動(dòng)畫補(bǔ)間”與“形狀補(bǔ)間”的不同之處。繼而了解在何種情況下使用動(dòng)畫補(bǔ)間來制作Web動(dòng)畫
|

|
第三部分 進(jìn)階圖案繪制
講解各類繪制工具的具體選項(xiàng)與高級(jí)操作��,從而提高繪圖水平����,在此學(xué)習(xí)階段會(huì)制作一些常見的美觀的網(wǎng)頁動(dòng)畫中用到的圖案�,然后將其放置在所制作的各類動(dòng)畫中進(jìn)行應(yīng)用��。
|

|
第四部分 多場景動(dòng)畫的制作
此階段來學(xué)習(xí)多場景所適合的情況以及如何添加場景和如何復(fù)制場景���、輸出當(dāng)前一部分場景的方法��。了解故事板對(duì)多場景動(dòng)畫的作用�。以及如何制作故事板����。
|

|
第五部分 Action的簡單使用
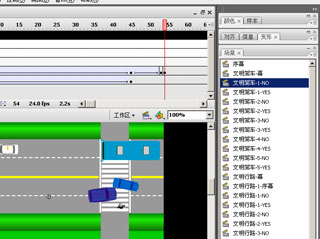
講解動(dòng)作面板的使用方法,制作按鈕��、Loading條����。通過實(shí)例操作來制作網(wǎng)頁動(dòng)畫中用到的Flash按鈕和動(dòng)態(tài)導(dǎo)航條。例如下面所演示的按鈕導(dǎo)航條便是課堂實(shí)例之一(單擊之后會(huì)在新窗口中打開相應(yīng)的頁面)���。
|

|
第六部分 動(dòng)畫的發(fā)布設(shè)置
此階段來學(xué)習(xí)動(dòng)畫的較終輸出�,根據(jù)目的性的不同來選擇不同的輸出類型���。了解各個(gè)輸出類型的用途�,特點(diǎn)以及應(yīng)用到的場合����。
|

|
(十三)網(wǎng)頁美工
1、PhotoShop圖像處理學(xué)習(xí)Photoshop繪圖工具使用����、圖形的處理操作圖層及圖層樣式的應(yīng)用、路徑使用����、特效濾鏡使用及通道使用等。學(xué)習(xí)完成后可用于網(wǎng)頁設(shè)計(jì)��、網(wǎng)頁圖片設(shè)計(jì)制作及網(wǎng)頁圖片處理等����。
|

|
(十四)Fireworks網(wǎng)頁圖像處理
繪制圖形圖像、編輯圖形圖像���、添加特效����、導(dǎo)出為網(wǎng)頁圖像處理等。
|

|
(十五)Dreamweaver
學(xué)習(xí)網(wǎng)頁制作初步知識(shí)�����、Dreamweaver基礎(chǔ)操作.站點(diǎn)建立和編輯�����、網(wǎng)頁元素插入與編輯����、頁面元素定位、CSS層疊樣式表�����、動(dòng)態(tài)特效�����、表單等內(nèi)容��。學(xué)習(xí)完成后可掌握靜態(tài)網(wǎng)頁����、網(wǎng)站的制作�����。
|

|
(十六)Illustrator
Adobe公司的Illustrator是非常出色的矢量平面設(shè)計(jì)軟件,可以應(yīng)用于互聯(lián)網(wǎng)頁或在線內(nèi)容界面設(shè)計(jì)���,基于矢量圖型的處理系統(tǒng),可以提供方便的無損縮放及無與倫比的精度和控制�,適合生產(chǎn)任何小型到大型的網(wǎng)站界面設(shè)計(jì)項(xiàng)目����。
|

|
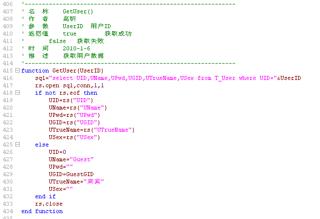
(十七)ASP動(dòng)態(tài)網(wǎng)站開發(fā)綜合實(shí)訓(xùn)
學(xué)習(xí)HTML、CSS(層疊樣式表)�����、ASP����、VBScript、SQL(結(jié)構(gòu)化查詢語言)及動(dòng)態(tài)網(wǎng)站開發(fā)技術(shù)等內(nèi)容����。學(xué)習(xí)完成后可獨(dú)立完成中小型企業(yè)網(wǎng)站的開發(fā)制作����。
|